
Space Infographic
This project was a school brief for Hyper Island. For this brief our team decided to create an infographic page that updates live depending on the changes in data retrieved from various APIs. The goals for the individual team members included making something we would be proud to display and perhaps even used in our portfolios, so a lot of attention was given to the aesthetics. Our mutual interest in space made it a quick decision what content to collect. Once the idea was decided a day was spent planning the design layout and the HTML breakdown. This allowed us to split the initial development across team members and as long as the design in Figma was followed everything would fit together. This proved to be true and only minor changes were required.

Solution
Once the idea was decided a day was spent planning the design layout and the HTML breakdown. This allowed us to split the initial development across team members and as long as the design in Figma was followed everything would fit together. This proved to be true and only minor changes were required.
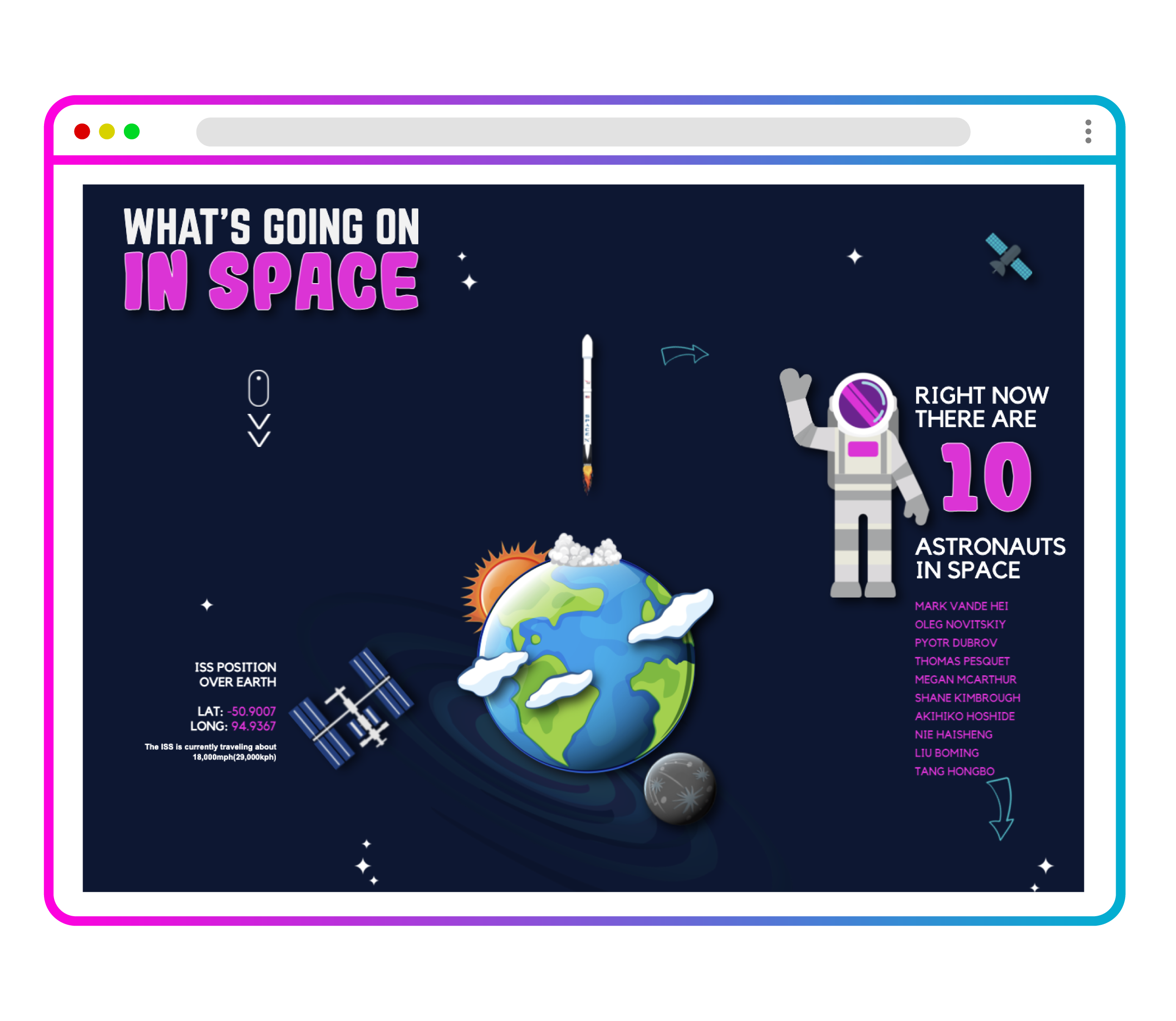
Features of this page include current information about the human spaceflight programs around the world, a daily inspirational quote, and a chatbot to talk with aliens! Subtle animations are used throughout the page to refine the design and give it a playful feeling. The ISS position data from Open Notify reloads every 2 seconds, while the rest of the APIs are pulled on page load.

My Part
My role in the project was creating a lot of assets, and doing a lot of coordination between individual assignments. Due to various skill levels of the group members, time was taken to help get everyone up to speed on the use of CSS Grid and how to animate various aspects using keyframes. One team member took it upon herself to also add an AI Chatbot to the project and helped me get up to speed with the process of creating responses to typical questions, and of course adding some easter eggs.

To Sum It Up
As this was our first project integrating APIs into a full page it was a great learning experience. We used in total 6 different APIs, with different degrees of success. Overall for a project that lasted 4 weeks I believe we were all proud of what we created. Additional art assets were sourced from Vecteezy. Visit Live Site