
Personal Branding
For my personal branding I have developed a number of typeforms and icons to accompany my online presence and freelance work. However most were under traditional design restrictions, such as making accomodations for print or using the narrow CMYK color space. When moving towards web development/design I wanted to create something new with the capabilities of the web in mind.

Solution
I started with reviewing my old branding projects and took a look at inspiration from around the web trying to get some ideas of current trends and the style I like.
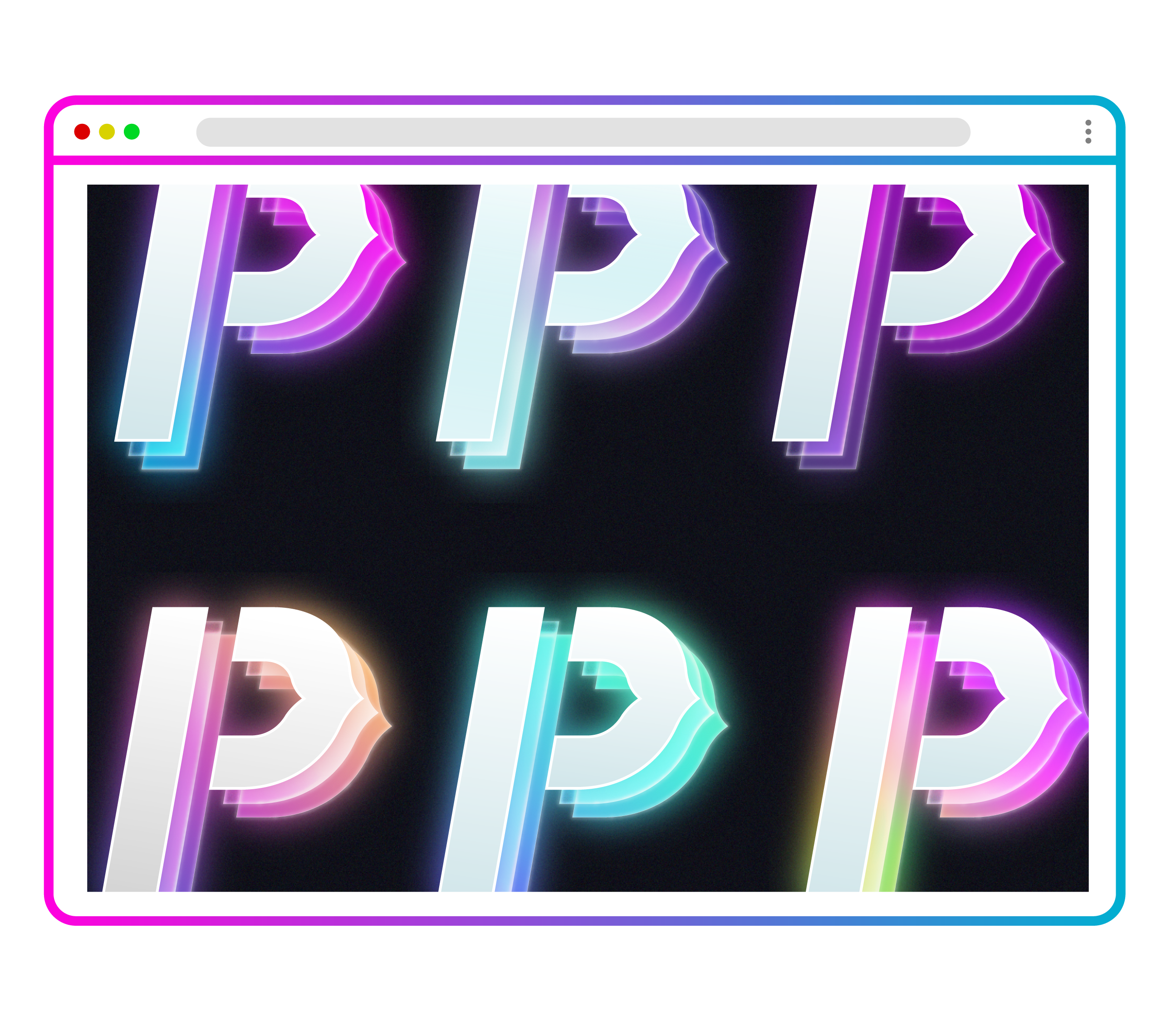
I settled on creating a letterform that I wanted to be segmented into layers and using bright colors. The layers would allow me to control each independently creating a unique positioning depending on the device it's presented or perhaps mouse position. These differences would help create a unique touch point each time a user visits my personal page.
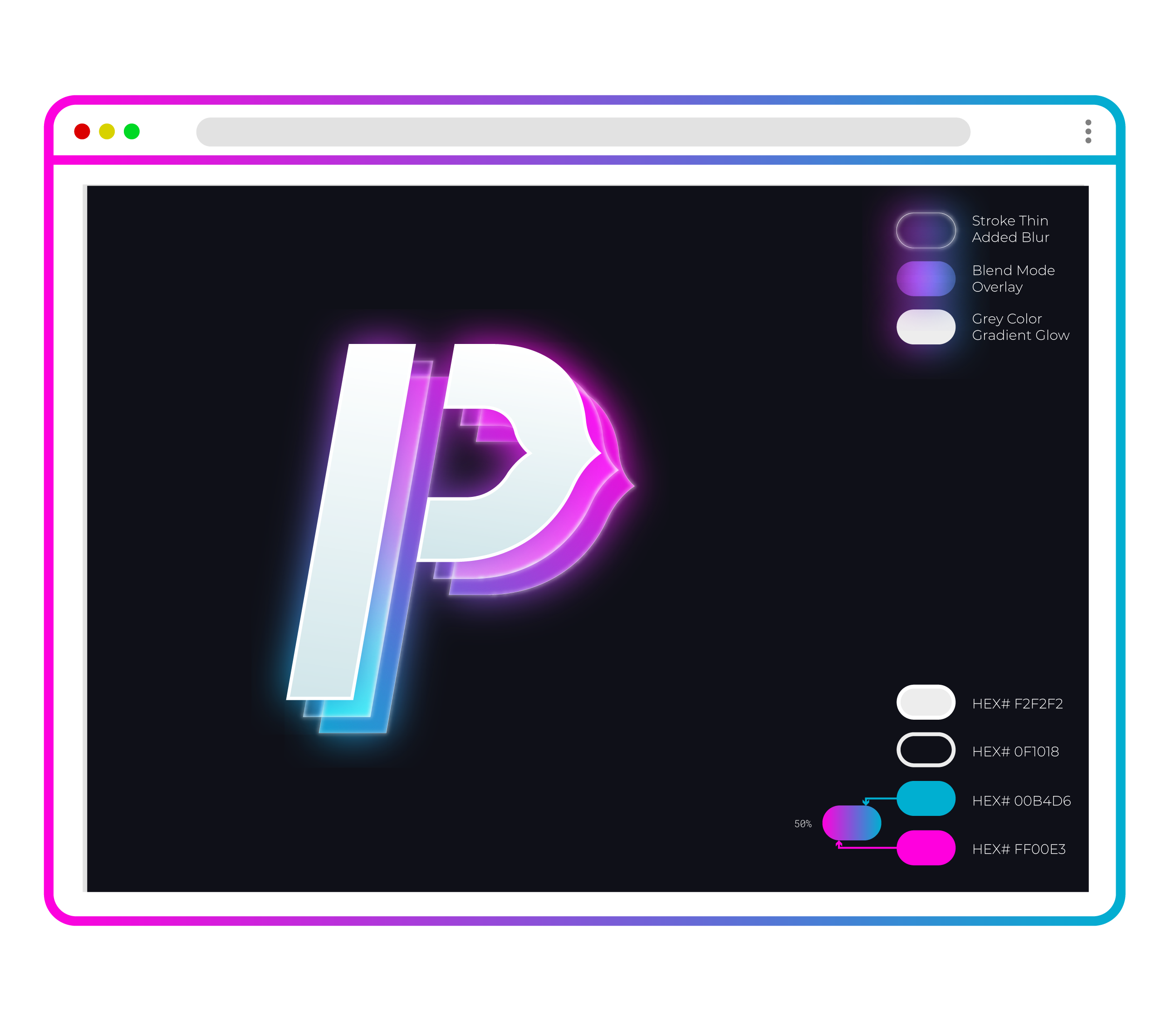
For the colors I wanted to create something that would carry a high contrast ratio for accessibility and that would help guide the user's eye where I want it to go. Placing it on a dark background and accompanying offwhite text would help ensure the letterform would get the attention I wanted.
The letterform is created out of a '/' and a stylized '}' to construct the 'P'. These are common symbols used in the web development coding process and appropriately related to the work I am getting into.

My Part
As this is a project for myself I took the lead in the whole creation process, with input from industry leaders in my school and classmates. The project from ideation to developing the site took a couple of months with many iterations of the color choice to the layout. However the letterform I settled on pretty quickly during the process and helped guide the overall design.

To Sum It Up
I hope this is a look/feel that I can continue to use over time. A lot of projects for my personal branding have had relatively short life spans as I really enjoy the design process and self critique often.